Sometimes after you’ve uploaded an image to use in your site, you realize you need to edit it. This tutorial covers how you can crop and resize your images right in WordPress.
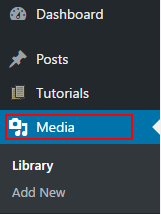
You can edit the images on your site by going to the Media library. Click on Media in the menu on the left of the screen:

From the Media library, click on the image you want to edit. You should see a screen like the example below. Click on the Edit Image button in the bottom left.

Now you are on a screen where you can crop, rotate, flip, and scale/resize the image. To change the size of the image, change the width and height dimensions on the right, and then click Scale. Note that when you edit one dimension, the width for example, WordPress will automatically adjust the height so that the image doesn’t get stretched or skewed.

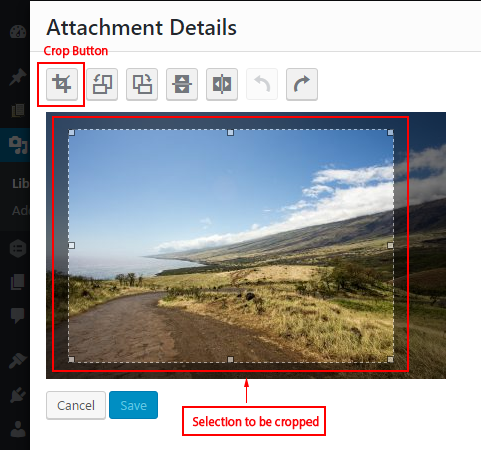
To crop an image, draw a box on the image to select the portion you want to keep. Once you have the shape just right, click the Crop button above the image. WordPress will crop the image, and you can then click Save.